Una panoramica sulle possibilità di controllo dei form offerte dalla nuova specifica HTML.
Dopo aver affrontato una prima volta l’argomento HTML 5 su questo sito, nelle ultime settimane ho sperimentato diverse soluzioni interessanti di questa nuova specifica.
Il linguaggio è stato semplificato e reso molto più immediato, ma ci sono diversi elementi come i form che hanno subito una rivoluzione. Per capire di cosa sto parlando vi basterà installare l’ultima versione di Opera, che supporta le novità di HTML 5 e vi permetterà di fare alcune prove.
Per far sì che una pagina segua la specifica, è sufficiente usare questa doctype:
<!DOCTIPE html>
Come vedete, è tutto molto più immediato rispetto alle dichiarazioni in uso attualmente.
Utilizzando i form vi renderete conto che le novità sono ancora più interessanti. Sono supportati infatti una serie di attributi e valori per gestire i campi obbligatori, la validazione dei moduli ed i diversi tipi di elementi.
Ad esempio type=”email” su un campo impedisce l’invio del form se il dato inserito non è un formato email valido. La stessa cosa vale per gli indirizzi web con type=”url”. Il tutto è interamente gestito dal browser, senza bisogno di script aggiuntivi.
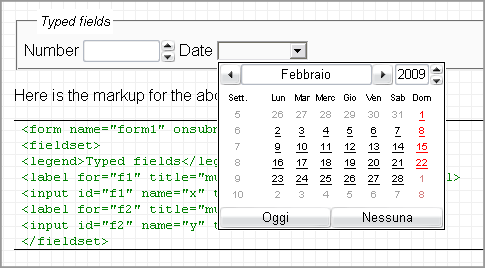
Usando invece type=”date” su un campo input, al click appare un box per la selezione della data come quello che potete vedere qui sotto. Niente JavaScript e altri elementi nella pagina, basta un attributo.

Per i campi obbligatori invece basta specificare required all’interno dell’elemento richiesto. Così un campo email potrà essere definito:
<input name="email" type="email" required>
Potete vedere alcuni esempi e sperimentare le potenzialità dei form in HTML 5 in questa pagina, ricordando di utilizzare l’ultima versione di Opera. Gli altri browser si comporteranno senza errori, ma vedrete dei semplici campi input. Per quanto riguarda invece la selezione della data, Bruce Lawson ha realizzato un semplice esempio, correlato ad un articolo molto interessante su HTML 5 e WAI-ARIA.
Questa nuova specifica HTML non sarà largamente supportata entro breve, ma è tempo di iniziare a conoscerla. Potrebbe diventare una realtà prima del previsto senza bisogno di attendere molti anni: tra gli obiettivi c’è anche quello della retrocompatibilità, e questo gioca a suo favore.
Non avevo letto nulla relativamente all’argomento, il tuo articolo è molto chiaro, 2 parole: è fenomenale!
Veramente complimenti per l’articolo, semplice e molto chiaro…A che punto siamo con HTML 5, quando diventerà operativo su tutti i browser?Sapete niente?
Secondo me ci vorrà ancora molto tempo per essere operativo su tutti i browser
Ma è fantastico!
Novità su quando uscirà per tutti i browser?
é davvero rivoluzionario tutto cio!
Da quello che ho letto fin’ora e da quello che finalmente sono riuscito a leggere qui, devo dire, che html 5 rappressenta un evoluzione sostanziale.
ottimo post