Dal daltonismo agli altri disturbi della percezione dei colori: consigli e link utili per realizzare un sito accessibile.
 Il daltonismo è spesso considerato l’unico problema nella visione dei colori, e nella relativa incapacità di distinguere il rosso dal verde.
Il daltonismo è spesso considerato l’unico problema nella visione dei colori, e nella relativa incapacità di distinguere il rosso dal verde.
In realtà la problematica è più ampia e complessa. Le percezioni possibili dei colori sono varie e riguardano buona parte della popolazione: l’8% dei maschi e l’1% delle femmine. Il daltonismo è solamente quella più diffusa, ed i colori problematici non sono solamente il rosso ed il verde.
Ragionando in termini percentuali, è comprensibile come la realizzazione di un sito accessibile anche a questa categoria di persone sia fondamentale.
Per non avere problemi a riguardo esistono da tempo gli standard web definiti dal W3C: i colori del testo e dello sfondo devono avere un sufficiente contrasto, sia per tenere conto delle persone che percepiscono i colori in maniera differente, che per la visione su schermi monocromatici.
Strumenti per la scelta dei colori
Fortunatamente esistono diverse risorse per poter realizzare siti che siano accessibili e attenti anche a queste tematiche. Tra i collegamenti più utili:
- Colorblind Web Page Filter: un tool utilissimo per visualizzare una pagina esistente con diversi filtri attivi, ad esempio cecità al verde e rosso, o al blu e al giallo.
- Ruota dei colori accessibili: scelti due colori, il risultato indica se il contrasto è sufficiente e se la combinazione è accessibile a tutti.
- Colour Contrast Check: così come il tool precedente, indica se la combinazione di due colori selezionati rispetti gli standard indicati dal W3C. Segnala anche se i colori si avvicinano al valore corretto.
- Colour Contrast Analyser (estensione per Firefox): un’estensione (installabile solo se registrati su addons.mozilla.org) per il browser di casa Mozilla che consente di risparmiare tempo nell’analisi del DOM di una pagina. Utilizzandola viene mostrata una tabella con tutte le combinazioni di colori di testo e background presenti, indicando se superano i requisiti minimi. Attenzione: non tiene conto delle immagini di sfondo e degli stati :hover nel CSS.
- GrayBit: un tool che converte una pagina esistente in bianco e nero, per poter verificare se tutti i testi sono leggibili anche in versione monocromatica.
- Contrast Analyser 2.1 (software): un semplice programma per Windows e Mac che consente di controllare il contrasto tra due colori specificati. Interessante la differenza di valutazione tra font di diverse dimensioni.
Raccomandazioni e consigli finali
Anche se la scelta di una combinazione di colori accessibile può sembrare un compito semplice, è necessaria attenzione soprattutto per i dettagli, che spesso fanno la differenza.
Un esempio può essere il contrasto tra testo ed immagini di sfondo, frequentemente trascurato. Altro caso è quello del mouseover: capita spesso di avere un contrasto sufficiente sullo stato normale dei link, per poi vedere combinazioni improponibili sugli stati :hover, :active e simili.
A volte può essere difficile mantenere un buon contrasto in tutte queste circostanze, ma per siti che si dichiarano aderenti agli standard è fondamentale che il testo sia sempre leggibile, in ogni situazione.
Concludo segnalandovi un recente test per misurare il vostro “Color IQ”: con un pò di pazienza ed un buon monitor potrete rendervi conto se avete difficoltà nella percezione dei colori.
Vedo che alla fine hai seguito il mio suggerimento via Twitter. Allora c’è qualcuno che mi ascolta ogni tanto. =)
@David: accetto sempre suggerimenti e richieste sui temi da affrontare :)
l’addon per firefox è sperimentale e installabile previa registrazione :-(
mi tocca usare l’eseguibile stand alone…
@Tambu: hai ragione, ora lo specifico meglio. Tempo fa, quando provai l’estensione per la prima volta, non era così. Evidentemente sul sito Mozilla hanno voluto cautelarsi visto che è ancora sperimentale.
Si ma togliendo i fattori percentuali e cose simili i colori non accessibili ai daltonici, se combinati insieme, sono: il bianco, il verde, il giallo, il rosso e il viola.
Quindi, per fare un esempio, sfondo bianco e links rossi non sono accessibili a chi soffre di daltonismo. :-P
@Dadan: nel caso dei link, è fondamentale non veicolare l’informazione solo tramite il colore!
Tom, quel che hai scritto è senza dubbio giusto, però non ho capito la connessione. :-P
Cioè, io volevo dire che se ad una persona affetta dal daltonismo, accedendo ad un sito, gli viene presentata una pagina con uno sfondo di colore bianco e i links di colore rosso, gli sarà negata la possibilità di navigare perchè i links non li vedrà, in quanto bianco e rosso per il daltonico si fondono in un unico colore (sintetizzando frettolosamente).
Quindi, siccome questo blog si presenta con sfondo bianco e links rossi, volevo semplicemente fare una punzecchiatura. :-P
@Dadan: ti ho risposto pensando anche a questo blog; i link all’interno dei post sono sottolineati (come dovrebbero essere sempre) perchè altrimenti sarebbero irriconoscibili.
In ogni caso il rosso sul bianco non diventa invisibile, ti basta fare dei test con gli strumenti che ho segnalato per avere delle prove tangibili. Per chi soffre di protanopia il rosso risulta grigio/nero, ma la sottolineatura evita qualsiasi problema.
@dadan
mi sa che ti confondi..non è rosso/bianco ad apparire come colore unico, ma rosso/verde.
quindi sono i link rossi su sfondo verde (o viceversa) a poter diventare un problema per i daltonici…ma in effetti una scelta del genere potrebbe facilmente risultare bruttina o poco chiara anche per le persone che non hanno tale problema. :p
in ogni caso anch’io ti ri-consiglio di divertirti un pochino con colorblind segnalato all’inizio..lì le differenze le noti chiaramente, puoi scegliere i colori migliori e fare molti test.
Tom, gli strumenti sono strumenti, e stai certo che non possono riprodurre in modo veritiero gli occhi di un daltonico.
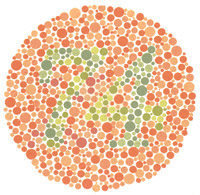
Fatti i famosi tre giorni di selezione per le varie visite mediche quando era ancora d’obbligo? Ricordi quei fogliettini come l’immagine che c’è in questo post col numero 74? Ecco, quello è l’unico test buono.
Se vedi, i colori usati sono: il rosso (e le varie sfumature), il verde (e le varie sfumature), il bianco (lo spazio attorno). Usando insieme questi colori il daltonico vede una palla di colore uniforme.
Questo concetto, come sai, vale anche per i siti internet. Allora se si usano quei colori il daltonico vede un unico colore uniforme. Quindi che i links sono sottolineati poco conta. E poi la sottolineatura dei links non riguarda certo l’accessibilità dal punto di vista del daltonismo, ma appunto come hai scritto prima, per differenziare la parola linkata da tutti gli altri elementi della pagina. Ma sei io daltonico quell’elemento delle pagina non lo vedo proprio, che sia sottolineato o meno non mi cambia nulla.
1la, i colori sono quelli che ho scritto sopra: bianco, rosso, verde, giallo e viola. Conbinati insieme non sono accessibili ai daltonici. E ti posso assicurare che non ho bisogno di usare applicazioni online.
@Dadan: mi fa piacere parlare dell’argomento, la discussione è interessante.
Ovviamente non pretendo che gli strumenti online siano una verità assoluta, ma vorrei capire meglio quello che affermi.
Che l’immagine di questo post per un daltonico risulti una palla di colore uniforme mi torna, ma come dici tu, il daltonico vede una palla, distingue qualcosa.
Ora per quanto riguarda i link, capisco che non venga colto il colore, ma tu affermi che un testo rosso risulti invisibile. La cosa mi sembra impossibile, anche perchè le raccomandazioni di W3C e Legge Stanca dovrebbero dire qualcosa a riguardo, mentre le linee guida parlano di non veicolare l’informazione esclusivamente con il colore.
Sono pronto ad essere smentito da un’esperienza diretta, ma credo ci sia qualcosa che non torna nel discorso.
Non saranno belli ma i link sottolineati -sempre- sono inconfondibili in assenza di altre sottolineature.
Ma “noi” dobbiamo fare i siti per rispettare le persone e non una legge. Le leggi hanno sempre i propri limiti e scappatoie. Infatti la legge Stanca ha tantissimi punti ambigui, e questi sono sicuramente fatti a posta per dare libertà in più a chi realizza un sito e non ha chi lo visita.
Non veicolare l’informazione esclusivamente col colore significa ad esempio questo:
clicca qui | clicca qui | clicca qui
Tre links di diverso colore, con lo stesso testo: se si clicca il link di colore rosso si accede alla prima pagina, se si clicca sul link di colore giallo si accede alla seconda pagina, se si clicca sul link di colore verde si accede alla terza pagina.
Ritornando invece al daltonismo, di default una pagina è bianca e i links sono blu. Ci sarà un motivo, no?
E i vari tools non possono riprodurre fedelmente l’occhio di una persona daltonica, ma si possono avvicinare. Però già sapere che determinati colori danno problemi è uno stimolo a non adoperarli. Anche se non si sa con precisione il livello di non visibilità di quella determinata combinazione di colori è meglio andare sul sicuro e usare i colori che sicuramente (gioco di parole) non daranno alcun problema di leggibilità.
Poi vabbè, c’è il target di riferimento di ogni sito e quindi in base a quello si può su per giù sapere a chi sono rivolti i contenuti, e quindi FORSE una persona daltonica non farà il Web Designer, però siccome è un blog che tratta temi legati anche all’accessibilità è bene “insegnare” a chi visita questi contenuti anche attraverso la struttura che contiene questi contenuti. Cioè questo layout è fatto benissimo, per carità… però c’è questa cosa dello sfondo bianco e dei links rossi. :-P
@Dadan: una cosa è realizzare un sito accessibile, un’altra è diventare dei fanatici barricandosi su convinzioni esasperate.
Sei ovviamente libero di ritenere un sito con link sottolineati e rossi su sfondo bianco non accessibile, ma permettimi di non condividere la tua idea.
Buondì,
scusa Tom, ma accessibile vuol dire accessibile. Sto solo dicendo che tutti devono accedere senza problemi ad un sito. Non mi sembra una convinzione fanatica. Però quest’ultima risposta mi fa intendere che non hai più interesse a proseguire la discussione. Accetto la decisione e vado via.
Consiglio di un daltonico.
Create prima il sito in bianco e nero e, dopo aver verificato che siete in grado di individuare tutti i links sulla base di semplici accorgimenti grafici (sottolineature, corsivo, dimensioni dei caratteri diversi, ecc), coloratelo come vi pare.
I daltonici non vedono il mondo come gli altri, ma usano metodi diversi per riuscire a fare le stesse cose degli altri (ad esempio, nei semafori la luce in alto vuol dire stop e la luce in basso vuol dire che si puo’ passare).
Su questo sito viene sviluppata la ricaduta sociale del daltonismo con una serie di proposte di legge. Daltonici, iscrivetevi, scrivete e commentate.